PROJECT 3:
PSD Photoshop Template + Cover Photo & Profile Picture Tutorial
Pixel Pirate will show you how to create an integrated Cover Photo and Profile Picture, and I’ve added a PSD template to help you in this effort.
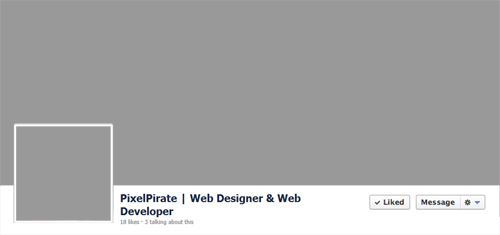
A timeline design where the Cover Photo (the big image) and the Profile Picture (the image overlaid in the lower left corner of the Cover Photo) and makes the Profile Picture appear to be transparent:

Download the Photoshop template.
The distance from the top of the Profile Pic to the top of the Cover Photo is:
Brand Pages: 210px
Personal Profiles: 193px

The template width is 958 pixels, and the total height (including the Cover Photo and Profile Picture) is 450 pixels. *Facebook enforces a minimum height of 399 pixels for the Cover Photo.
1) Download, unzip and open the template file in Photoshop. Notice the transparence where the Cover Photo and Profile Picture will go:

2) Create the main image for your timeline at 958 x 450px, or larger so you can experiment with different positions.
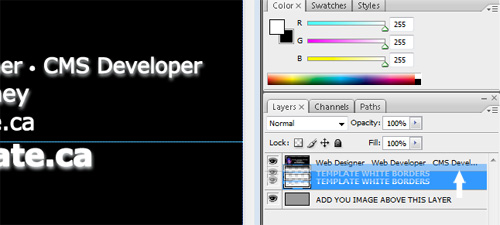
3) Drag your image into the Cover Photo Template, and move the template layer to be ON TOP of your image layer:

4) Add any additional graphic elements like logos or texts: After you designed your timeline, it’s time to export the Cover Photo and Profile Picture and upload them to Facebook.

